如何集成 PayPal 标准支付与独立信用卡支付按钮?完整技术指南
...大约 3 分钟
引言
PayPal 是全球广泛使用的支付解决方案,其标准支付和信用卡支付功能可帮助开发者快速接入跨境支付能力。本文将通过 代码示例 + 图文演示,一步步讲解如何集成 PayPal 标准支付按钮和独立信用卡支付按钮,覆盖从沙盒环境配置到支付结果处理的完整流程。
一、集成前准备
1.1 注册 PayPal 账号与沙盒环境
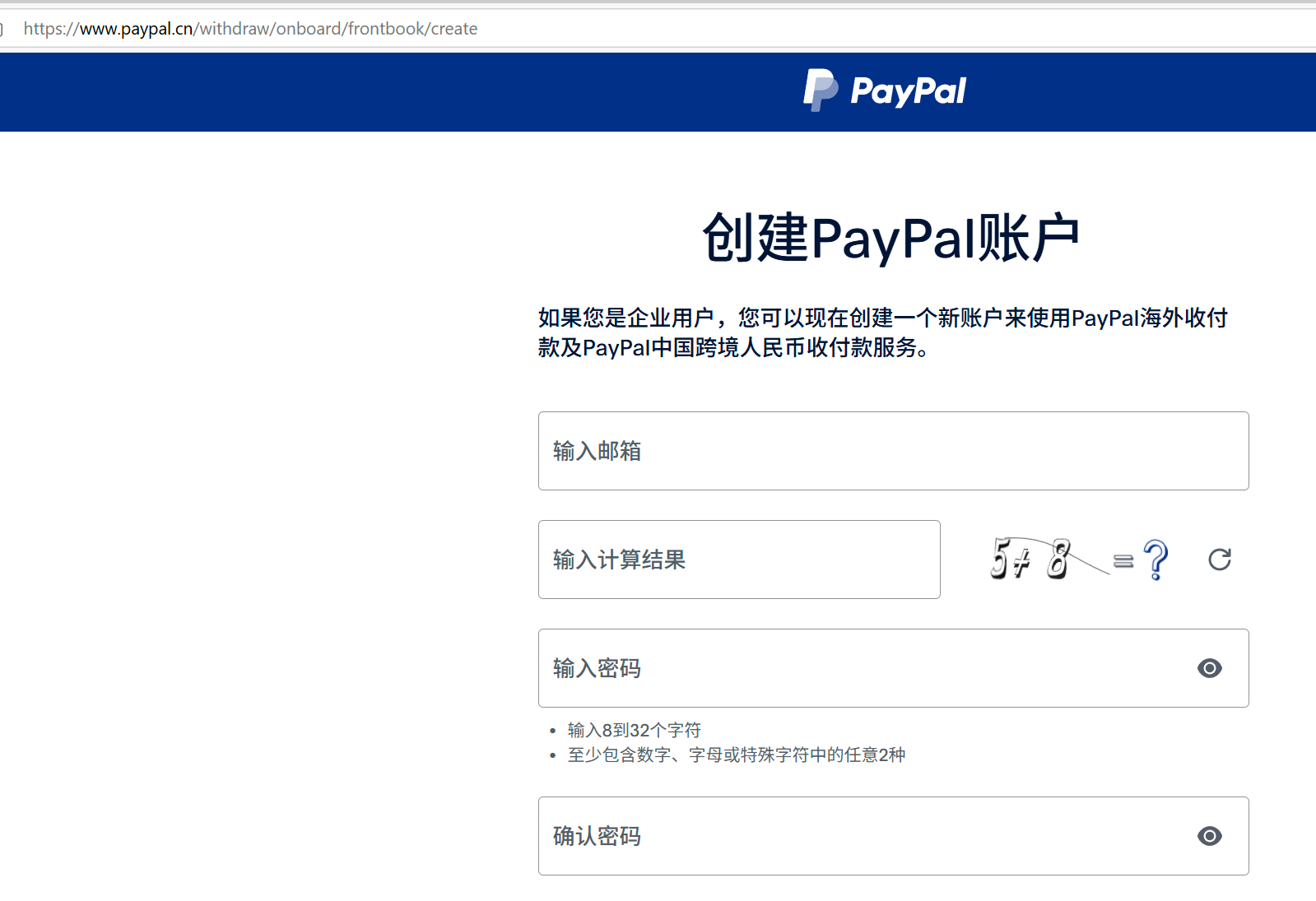
1.1.1 创建 PayPal 中国账户
访问 PayPal 中国 注册账号并接受《中国跨境支付服务用户协议》。
1.1.2 配置沙盒测试环境
创建沙盒商家账号(用于模拟收款方):
- 登录 PayPal 开发者平台,进入 Sandbox > Accounts,点击 Create Account,选择类型为 Business,国家选择 China。
创建沙盒买家账号(用于模拟付款用户):
- 同上步骤,选择类型为 Personal,国家选择非中国(如美国)。
生成测试信用卡号:
- 在沙盒环境中使用 测试信用卡生成器 获取虚拟卡号。
1.2 获取 API 凭证(Client-ID)
创建 REST 应用:
- 在开发者平台导航至 Dashboard > My Apps & Credentials,点击 Create App,输入应用名称并关联沙盒商家账号。
获取 Client-ID 和 Secret:
- 创建成功后,记录生成的 Client-ID 和 Secret,后续将用于 API 认证。
二、标准支付按钮集成
2.2 实现步骤与代码
步骤1:加载 PayPal JS SDK
<!-- 在页面中引入 PayPal JS SDK -->
<script src="https://www.paypal.com/sdk/js?client-id=<YOUR_CLIENT_ID>¤cy=USD"></script>
步骤2:前端渲染支付按钮
// 渲染标准支付按钮
paypal.Buttons({
createOrder: function(data, actions) {
// 调用后端API创建订单
return fetch('/api/create-order', { method: 'POST' })
.then(res => res.json())
.then(order => order.id);
},
onApprove: function(data, actions) {
// 捕获支付
return fetch(`/api/capture-payment/${data.orderID}`, { method: 'POST' })
.then(res => res.json())
.then(details => {
alert('支付成功!交易ID:' + details.id);
});
}
}).render('#paypal-button-container');
步骤3:后端创建订单(Node.js示例)
// 调用 PayPal Create Order API
const createOrder = async () => {
const accessToken = await getAccessToken(); // 获取访问令牌
const response = await fetch('https://api-m.sandbox.paypal.com/v2/checkout/orders', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Authorization': `Bearer ${accessToken}`
},
body: JSON.stringify({
intent: 'CAPTURE',
purchase_units: [{
amount: { currency_code: 'USD', value: '100.00' },
items: [{
name: '商品名称',
category: 'DIGITAL_GOODS', // 非实体商品
quantity: '1',
unit_amount: { value: '100.00' }
}]
}],
application_context: {
shipping_preference: 'NO_SHIPPING' // 无需配送
}
})
});
return response.json();
};
步骤4:处理支付结果与异步通知
- 捕获支付:调用
POST /v2/checkout/orders/{id}/capture。 - 配置 Webhooks:监听
PAYMENT.CAPTURE.COMPLETED等事件,用于处理异步状态更新。
三、独立信用卡支付按钮集成
3.1 效果演示
3.2 实现步骤与代码
步骤1:渲染信用卡表单
// 渲染独立信用卡按钮
paypal.Buttons({
fundingSource: paypal.FUNDING.CARD,
style: {
layout: 'vertical',
shape: 'rect',
color: 'black',
label: 'pay'
},
createOrder: function(data, actions) { /* 同标准支付 */ },
onApprove: function(data, actions) { /* 同标准支付 */ }
}).render('#card-button-container');
步骤2:处理信用卡支付的特殊参数
在创建订单时需传递 payer 信息以隐藏冗余字段:
{
"payer": {
"name": { "given_name": "Test", "surname": "User" },
"email_address": "test@example.com",
"address": { "country_code": "US" }
}
}
四、常见问题与调试技巧
4.1 常见错误
INVALID_REQUEST错误:检查purchase_units中的商品详情是否完整。- 支付状态未更新:确保 Webhooks 已正确配置并处理
PAYMENT.CAPTURE.PENDING事件。
4.2 测试建议
- 使用沙盒环境的 模拟失败场景(如余额不足、信用卡拒付)。
- 通过 PayPal Debug ID 定位 API 请求问题。
五、总结
本文完整演示了 PayPal 标准支付与独立信用卡支付的集成流程,覆盖了:
- 沙盒环境配置
- 前端按钮渲染与交互
- 后端订单创建与支付捕获
- 异步通知处理
最佳实践建议:
- 生产环境切换至 Live 模式 并替换正式
Client-ID。 - 定期更新 SDK 版本以兼容最新安全协议。
扩展阅读
立即动手尝试吧! 如有问题,欢迎在评论区留言讨论。
Powered by Waline v2.15.8